How to Create a Linktree on Wordpress
PUBLISHED:
Sep 19, 2023
Want to have a sleek link page that looks like those fancy Linktree pages you see everyone linking to in their Instagram bios, but don’t want to use a third-party tool to create it?
Did you know you can create your own Linktree-style page on your own WordPress website that looks professional and matches the rest of your site?
This is what I recommend all of my web design clients do instead of relying on a service like Canva or Linktree. Update Sep 27 2023: This is even more important now since Facebook and Instagram’s recent mass takedown of “suspicious links” that many course creators and coaches are experiencing.
In this step-by-step tutorial, I’ll teach you exactly how you can create your own custom Linktree alternative on WordPress, so you can manage your own link in bio page without a third party.
What is Linktree anyway?
Linktree is a service that publishes a sleek-looking page of links, so you can send people to one page to see what you offer. This is known as a link in bio page, and it doesn’t have to be hosted on Linktree.
Bloggers and business owners usually use it in their Instagram bio to have an Instagram landing page full of links, which allows users to have one place to send visitors. This Linktree landing page allows users to showcase their top offers and links at the time.
If we break it down, it’s actually just a page of buttons that link to other places. It looks super sleek on mobile, and it allows you to track your stats.
The problem? It’s not hosted on your own domain, and then you’re stuck relying on Linktree and having to manage multiple pages in multiple places.
So let’s build you a custom Linktree right on your existing WordPress website.
The Benefits of Creating Your Linktree Link In Bio Page on WordPress
You’ll potentially improve your SEO by adding a link directly to your website from your social profiles, instead of linking to Linktree’s website.
You’ll appear more professional and improve your branding.
You’ll get free Analytics for your WordPress link page instead of having to pay for Linktree analytics.
You’ll be able to manage everything in one place, right on your website.
Let’s get started!
Create your WordPress Linktree Step By Step
Ready to make your own Linktree page? Here is what you’ll need:
A WordPress website
A page builder of your choice- I recommend Kadence Blocks, which this tutorial will be based on. You can also use Elementor, or the native Gutenberg builder
A new page
A list of the links you want to link to
Step 1. Create a new page

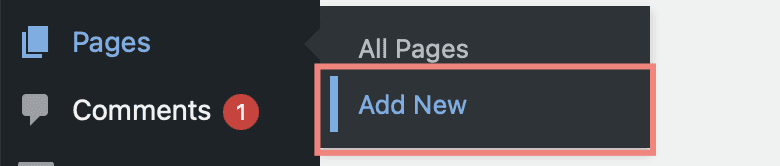
In your WordPress backend, hover over Pages > Add New, and create a new page. You can call it “Instagram” or “Links”.
Step 2. Configure your page
This step will be different depending on your theme, but what we’re aiming to do here is set up a full-width page that doesn’t have a header or footer. You can of course choose include whatever design elements you like, but these are the steps to truly make it look like Linktree.
I swear by Kadence, so my specific instructions will be based on the Kadence theme, but you can adjust this depending on the theme you use.
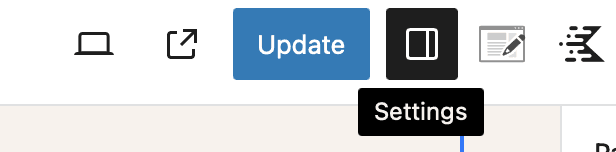
If you’re using Kadence, navigate to Page Settings in your new page.

Click DISABLE next to the following settings:
Transparent header
Page Title
Content Vertical Padding
Show Featured Image
Adjust the following settings:
Disable Header (toggle it ON)
Disable Footer (toggle it ON)
Content style (Set it to UNBOXED)
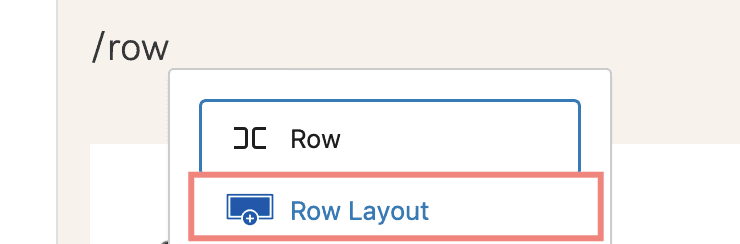
Step 3. Add a row layout block
Set the row layout block.

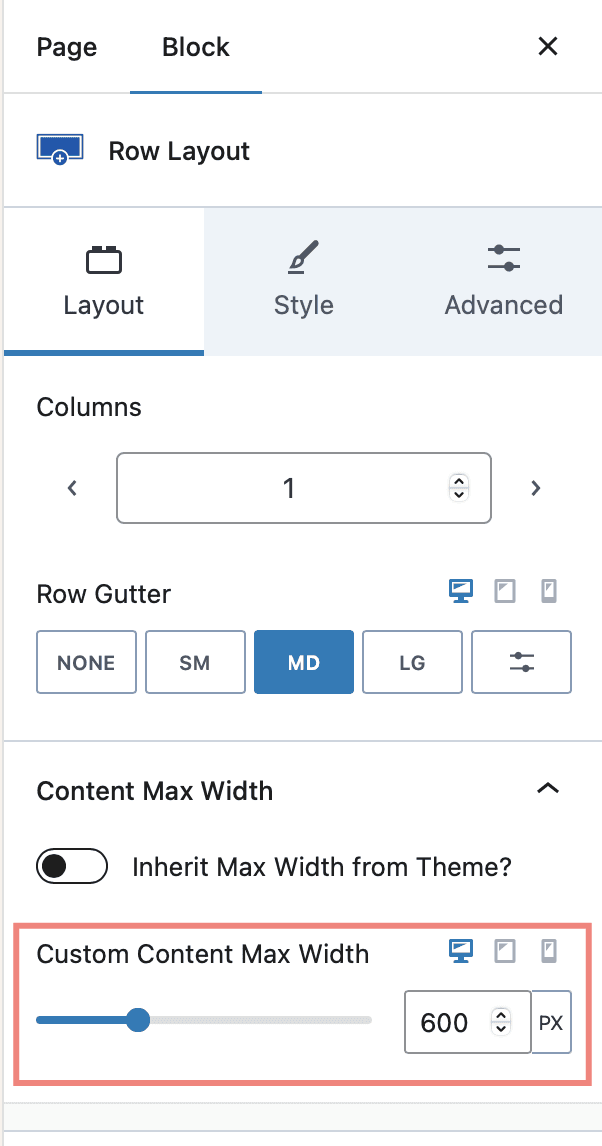
Then, set its custom content max width to 600 or smaller, which will make your buttons a consistent width on Desktop when we’re done.

Step 4. Add an Advanced Button Block within the row
Your page is ready to be beautified with button links. Make sure you have the Kadence Blocks theme installed, and then add an Advanced Buttons block which will be called Buttons (Adv) in the editor.
Step 5. Add and style your first button
You’ll want to add a button, style it as you wish, and then duplicate from there so they all have the same styles.
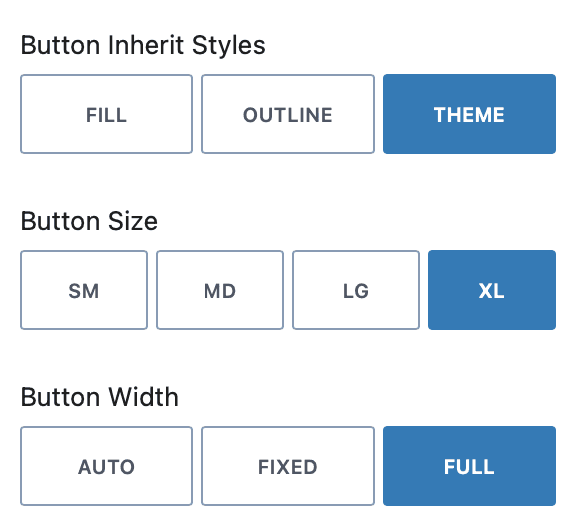
Here are the style settings I like to apply in the button block settings:

Style: Theme
Size: XL
Width: Full
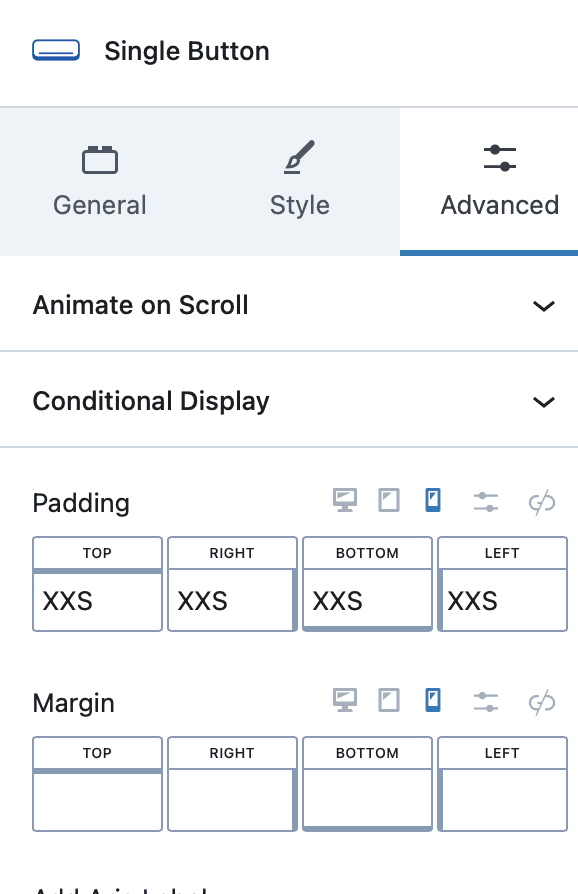
Lastly, I go to the “Advanced” panel in the button sections, and set the mobile padding to be XXS, which allows buttons with longer text to look better on mobile.

Then, once everything is styled as you like it, you’ll duplicate your buttons.
Step 6. Duplicate your button, and customize each button’s text and link
Just duplicate your button block as many times as needed, then edit the text on each button and apply the appropriate link.
Step 5. Copy your link and add it to your Instagram profile
Your link page is done! If you’d like, you can add some extra touches like a small avatar photo at the top or a social link block.
I hope that helps you put together the perfect customized link page on your WordPress website, so you can get rid of Linktree once and for all.
Let me know in the comments if this was helpful or if you have questions.

By Hannah Martin
Hannah is a long-time SEO expert and website marketing strategist. She has been optimizing websites since 2010, and was previously VP of Operations at an SEO agency before starting her own SEO and web design business in 2016. She has worked with brands like Beyond Yoga, Gerber Childrenswear, Sanctuary Clothing, and dozens of small independent businesses helping them improve their SEO and build websites that work to grow their business. She's a Wordpress geek, Squarespace Circle member, and now shares her knowledge with others at TheSEOKitchen.com.