23 Best Fonts for Blogging to Make Your Blog Look Amazing
PUBLISHED:
Sep 24, 2023
UPDATED:
Nov 3, 2024
If you want to find the right font for your blog, you’re in the right place.
Using a great font combo along with the right sizes and typeface combos can increase your reader engagement and make your brand feel more aligned.
But with tools like Google and Adobe fonts that provide a plethora of typefaces for free, how do you choose?
Well, I’ve got the experience to help you out. I’ve been blogging in some form for 2 decades, starting as a teenager when Livejournal was still popular and MySpace was a new thing. (In fact, that’s where I began learning HTML.)
Since then, I’ve worked on countless client and student websites to help optimize them, get them found, and publish new high quality content.
In this post, we’ll cover some of my favorite blogging fonts (and exactly how to use them) to create a professional, high-quality looking blog that keeps your readers glued to each post.
Why You Need a Great Blog Font
Don’t judge a book by its cover, they say. But that’s hard to do when you land on a website, and right away the pages are hard to read! This is why your typography and design choices are so important across your blog.
It can be tempting to take the sassy, stylish route for your blog. But I recommend sticking with a font that’s easy to read and keeps your blog’s target audience in mind, no matter if you’re an experienced blogger who can write posts super quickly, or you’re looking to start a new blog.
Great blog typography can:
Improve your reader engagement
Emphasize your blog’s brand and feel
Reduce your bounce rate
Help you stand out from other bloggers
16 Best Fonts for Blogging Websites
In this section, I’ll cover the best Google fonts for your main content – meaning your paragraphs and most of your other content. Your main content needs to be a simple font that isn’t too stylized, that way your readers can read the bulk of your content easily.
Why use a Google font? They are free to use, so anyone can use them. And if your blog needs to stay GDPR compliant, you can download them and upload them directly to your website so that you’re not using the Google fonts API.
Adobe fonts are another great choice, but not everybody has free access. So without further delay, here are the best Google fonts for blogging, that will make your blog gorgeous and easy to read.
DM Sans
Work Sans
Maven Pro
Epilogue
Open Sans
Source Sans Pro
Lato
Vollkorn
Poppins
Lora
Nunito
Roboto
Verdana
Montserrat
Raleway
Tahoma
Oxygen
Best Blog Heading Fonts
Okay, you’ve got your easy-to-read blogging font picked out for your main content. But what about headings? Yes, you can use a different font for your main blog text and your headings, including script fonts, handwritten fonts, and display fonts.
Headings break up your content and make your blog posts more visually pleasing and engaging. Your blog post headings are shorter, punchier phrases in a larger font size. This means they can be snazzier and more stylish, because they’ll still be easy to read. Feel free to use a decorative font here, maybe with a more standout font style, as long as it’s still readable.
I recommend choosing one to two heading fonts for your blog, to keep your style consistent and beautiful.
Here are some of the best heading fonts for blogs:
Oswald
Lobster
Playfair Display
Courier Sans
Exo 2
Merriweather
Where to Find Completely Unique Blogging Fonts
Alright, let’s say you’re bored with seeing the same Google fonts everywhere, and you want a completely unique look and feel for your blog.
My best recommendation in that case is to purchase a font license for a custom font from a marketplace like CreativeMarket.com, or sign up for an Adobe subscription.
Fewer people have access to these fonts, so your blog will look more unique and professional than other blogs. But keep in mind the services you use for other marketing materials, such as Canva or Google Drive, may not have those fonts available for you to use.
You can always find a similar font that looks close enough, if you’re okay with this. Or you can import your completely custom font into a more advanced design software like Photoshop.
Just follow the same rules I recommend for every blog’s typography.
How to Use These Fonts On Your Blog
Installing and using these fonts will depend on the website platform your blog uses.
Most blogs are hosted on WordPress, and usually on WordPress, the exact process for adding your custom fonts will depend on what theme you’re using.
I currently recommend and use Kadence, and they make it very easy to add any Google Font you want to use.
Squarespace also integrates directly with Google Fonts and Adobe Typekit, so you can connect and begin using the font you want natively using the Squarespace dashboard.
Just remember to keep GDPR rules in mind. Google Fonts are not GDPR compliant, but you can download the exact Google Font you’d like to use and upload it directly to your blog, so you’re not relying on the non-compliant API.
Best Font Size for Blog Posts
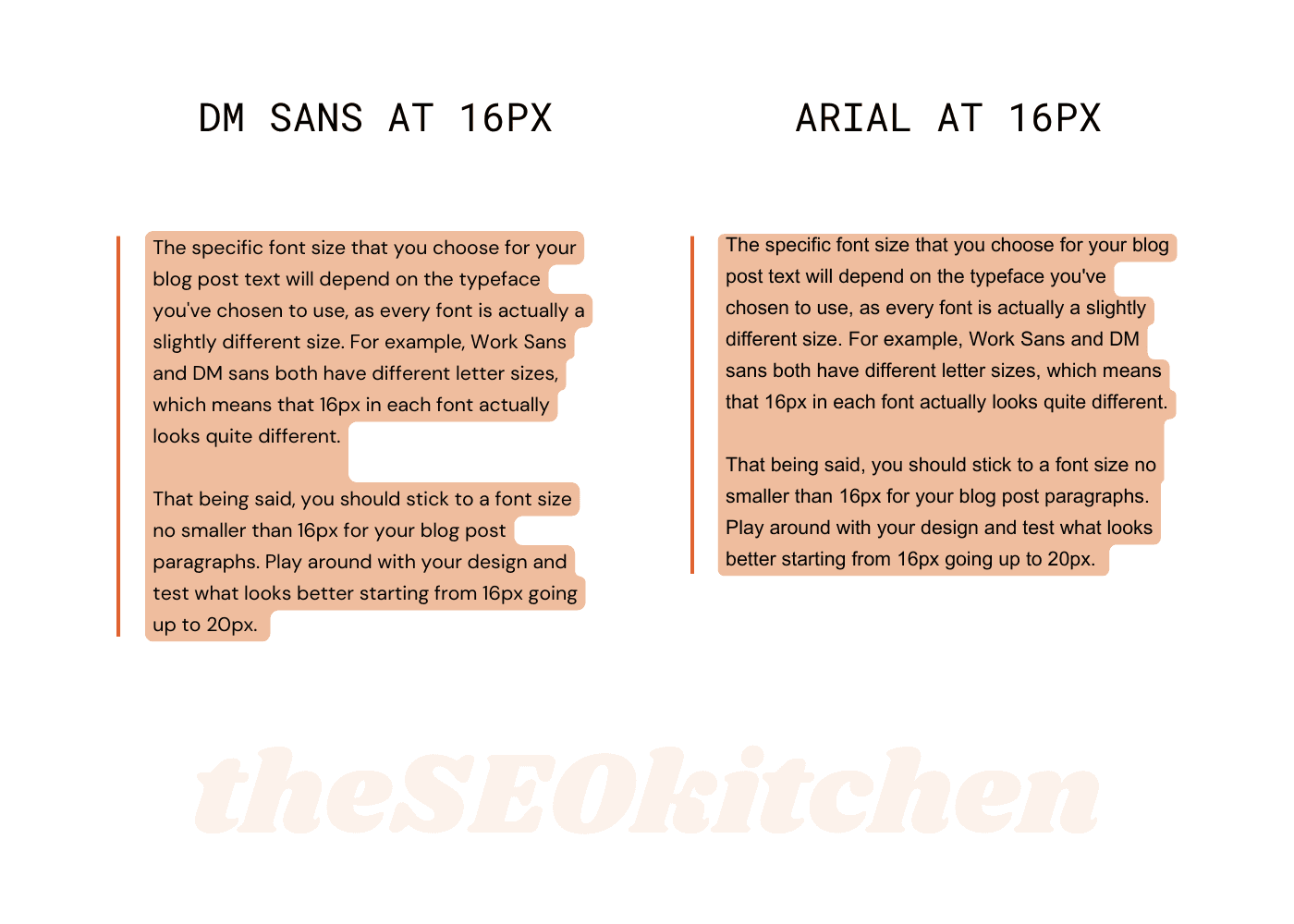
The specific font size that you choose for your blog post text will depend on the typeface you've chosen to use, as every font is actually a slightly different size. For example, Work Sans and DM sans both have different letter sizes, which means that 16px in each font actually looks quite different.

That being said, you should stick to a font size no smaller than 16px for your blog post paragraphs. Play around with your design and test what looks better starting from 16px going up to 20px.
More Blog Typography Best Practices
Here are my recommendations to make sure that no matter what fonts you choose, your website will be easy to read and styled well. These rules are very generalized and can, of course, be customized for your blog and your preferences.
Use one main, simple font for your main body text
Avoid script fonts and handwriting fonts for your main body text
Use one to two fonts for your headings
Set your main body text to a minimum of 16px
Use a line height between 1.2em and 1.6em
Remember to personally preview your pages on both desktop and mobile, and adjust your fonts for each device accordingly so that your font choices look great on all devices
Have any other blog typography tips that I missed? Please post them in the comments. And don’t forget to check out these other posts you might like:
Squarespace vs WordPress guide for blogs
How to create a WordPress Linktree for your blog

By Hannah Martin
Hannah is a long-time SEO expert and website marketing strategist. She has been optimizing websites since 2010, and was previously VP of Operations at an SEO agency before starting her own SEO and web design business in 2016. She has worked with brands like Beyond Yoga, Gerber Childrenswear, Sanctuary Clothing, and dozens of small independent businesses helping them improve their SEO and build websites that work to grow their business. She's a Wordpress geek, Squarespace Circle member, and now shares her knowledge with others at TheSEOKitchen.com.
